GLENDALE TECH WEEK ︎
This rebrand of the annual tech conference held in Glendale focused on using playful messaging + a striking look to increase visibility fo the event.
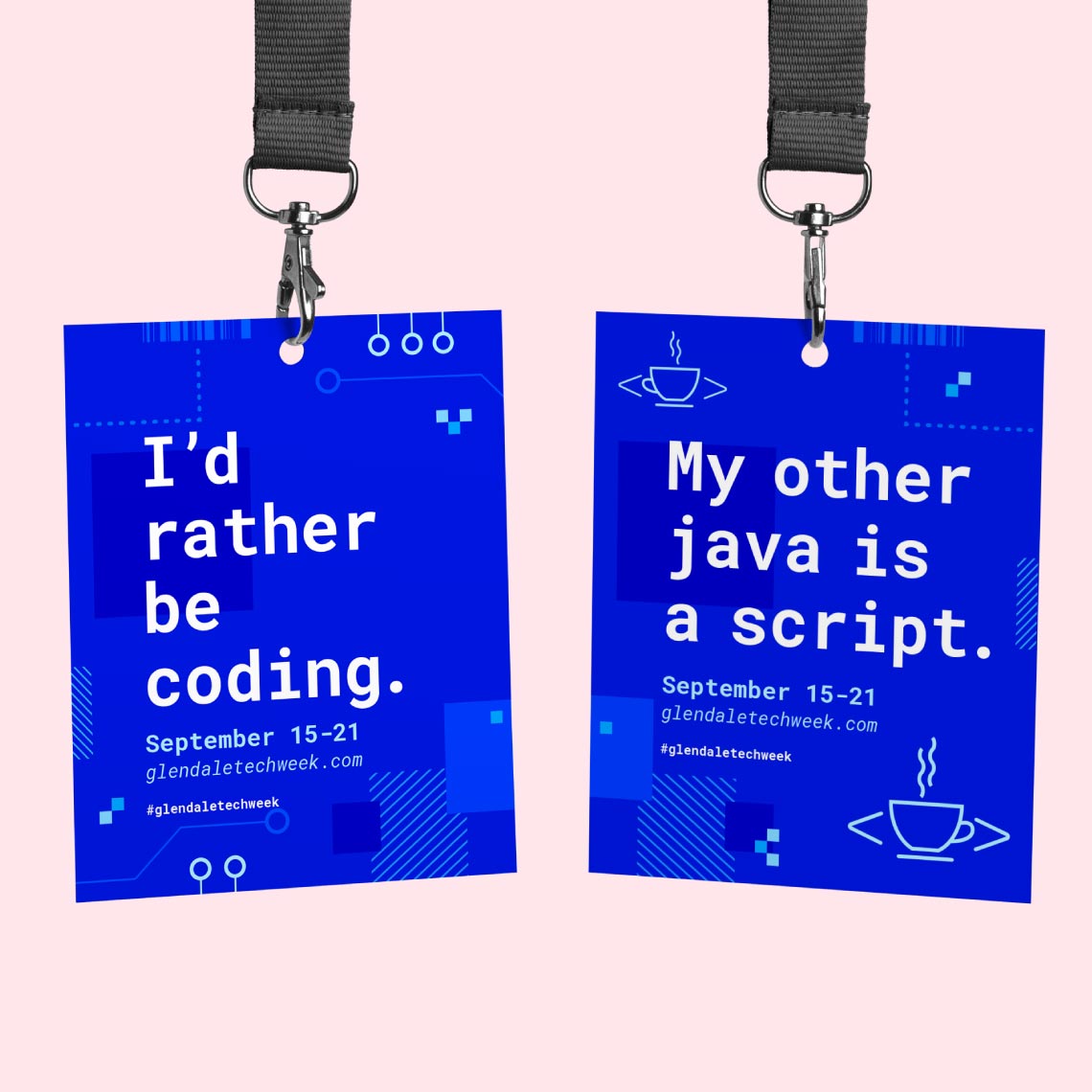
In collaboration with Kilter, I assisted in developing the brand and designed many assets for this project, including street banners, website headers, and event swag.
Summer 2018
This rebrand of the annual tech conference held in Glendale focused on using playful messaging + a striking look to increase visibility fo the event.
In collaboration with Kilter, I assisted in developing the brand and designed many assets for this project, including street banners, website headers, and event swag.
Summer 2018