
︎︎︎ MAKE IT BIG! ︎︎︎
Every year a group of mostly 4th year students will put together a gallery to showcase the year’s work. This year, we wanted to “go big or go home”. Unfortunately, we were quite literally forced to “go home”.
In response, we remodeled our gallery to be virtual. I took on the responsibility of designing and developing the site. Because of our short turnaround, the other portion of this project was managing tasks for other students (most with no coding experience) to help make this site possible. In the end, we created a showcase including almost every student in both our Bachelor’s and Master’s program. The site includes individual pages for each student’s projects as well as a collective overview of CalArts Graphic Design.
View the site here.
︎︎︎ STUDENTS ︎︎︎

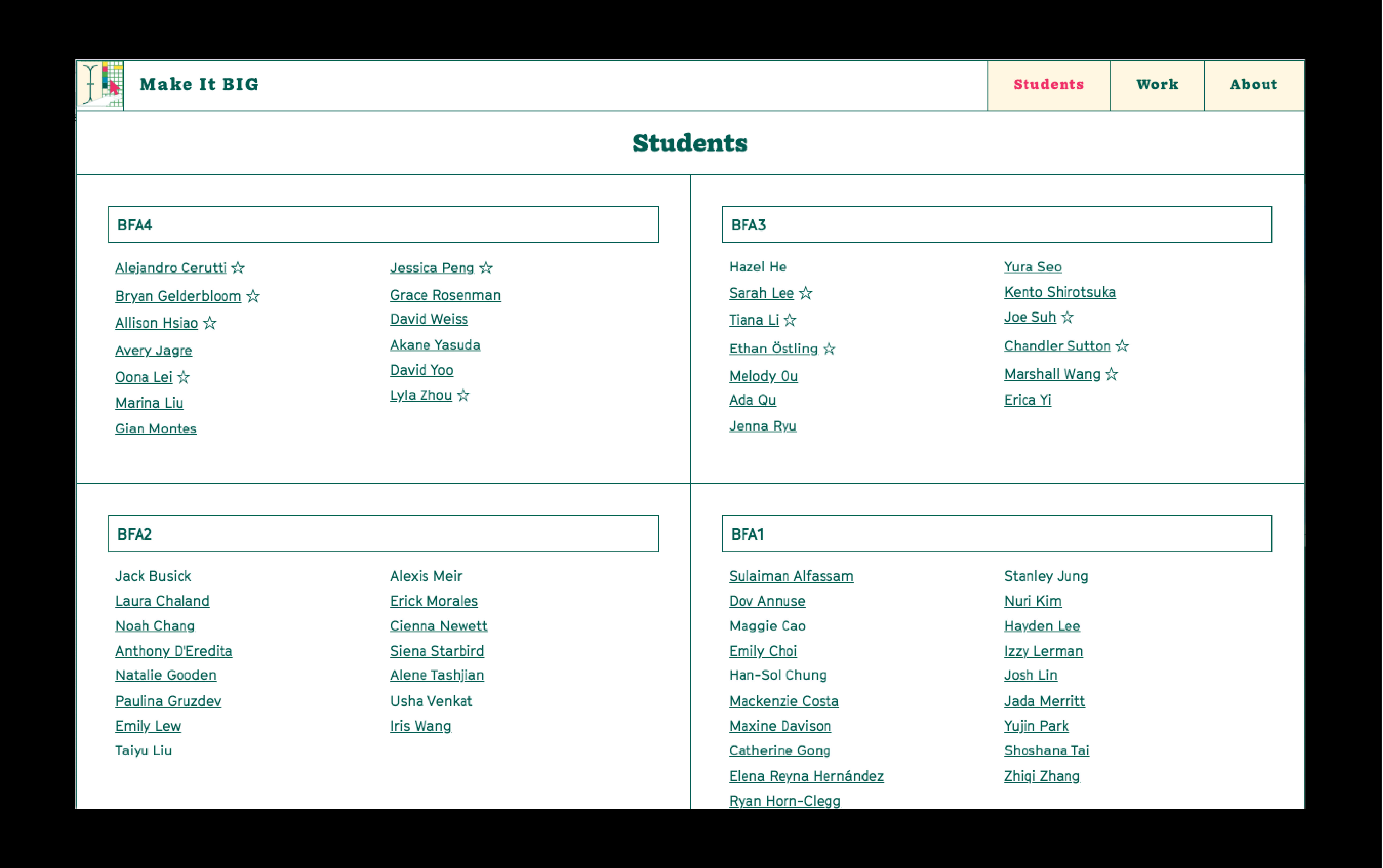
This page lists all the students in the program. This is the quickest way to find the student you are looking for or look at the projects a specific class does. Students who submitted work have names that link to their personal project page. Students who helped work on the showcase have stars to the side of their name.
︎︎︎ WORK ︎︎︎



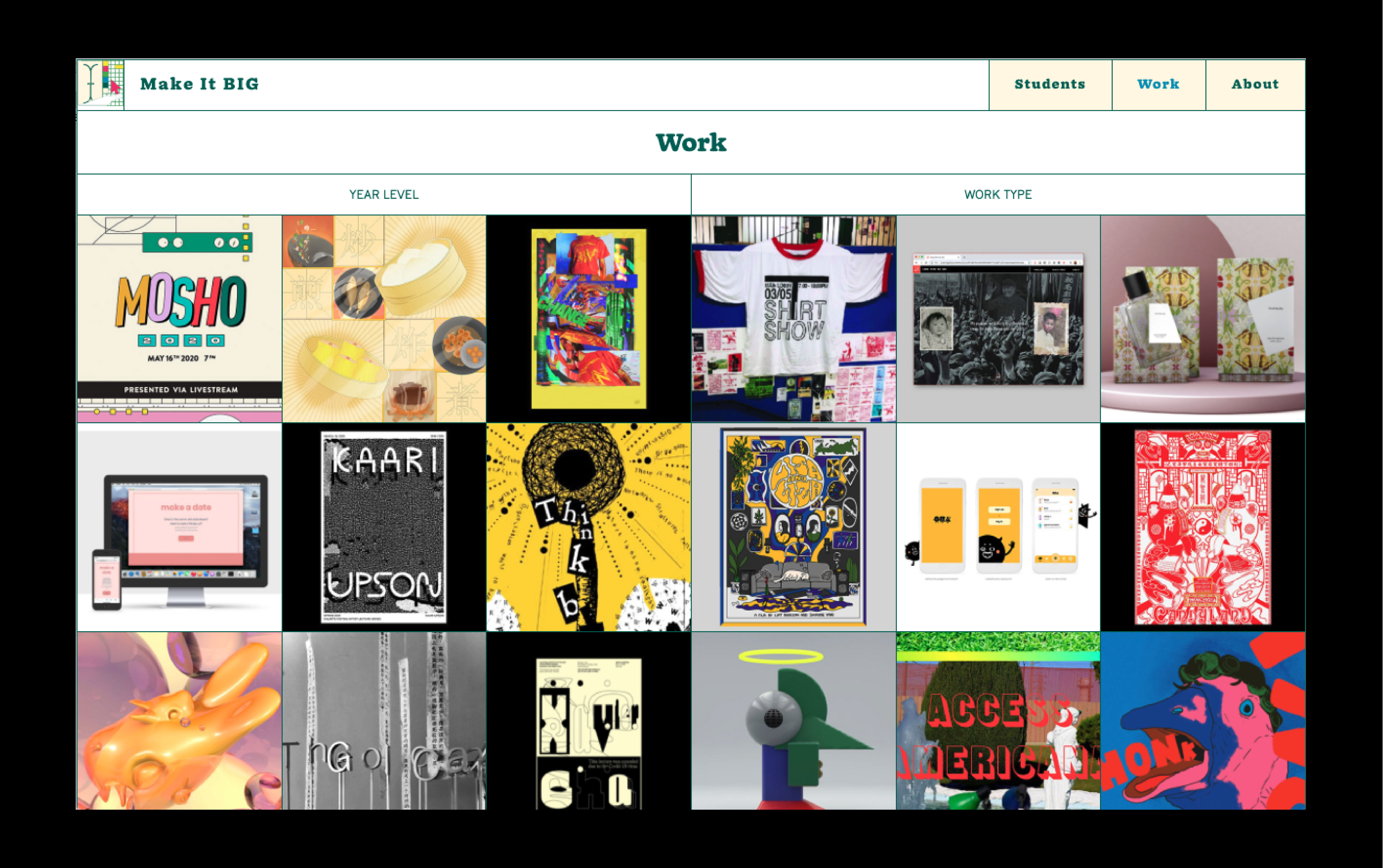
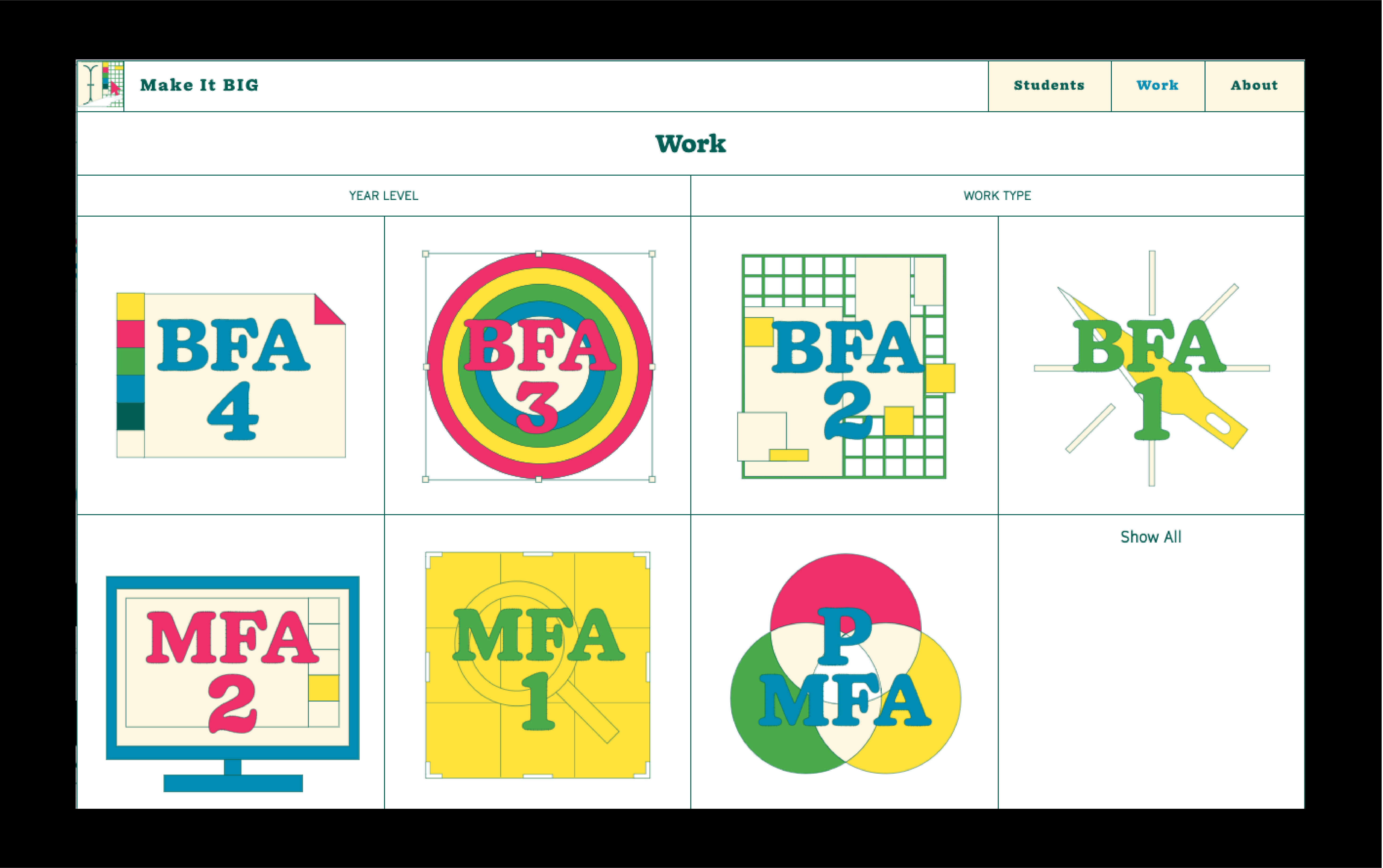
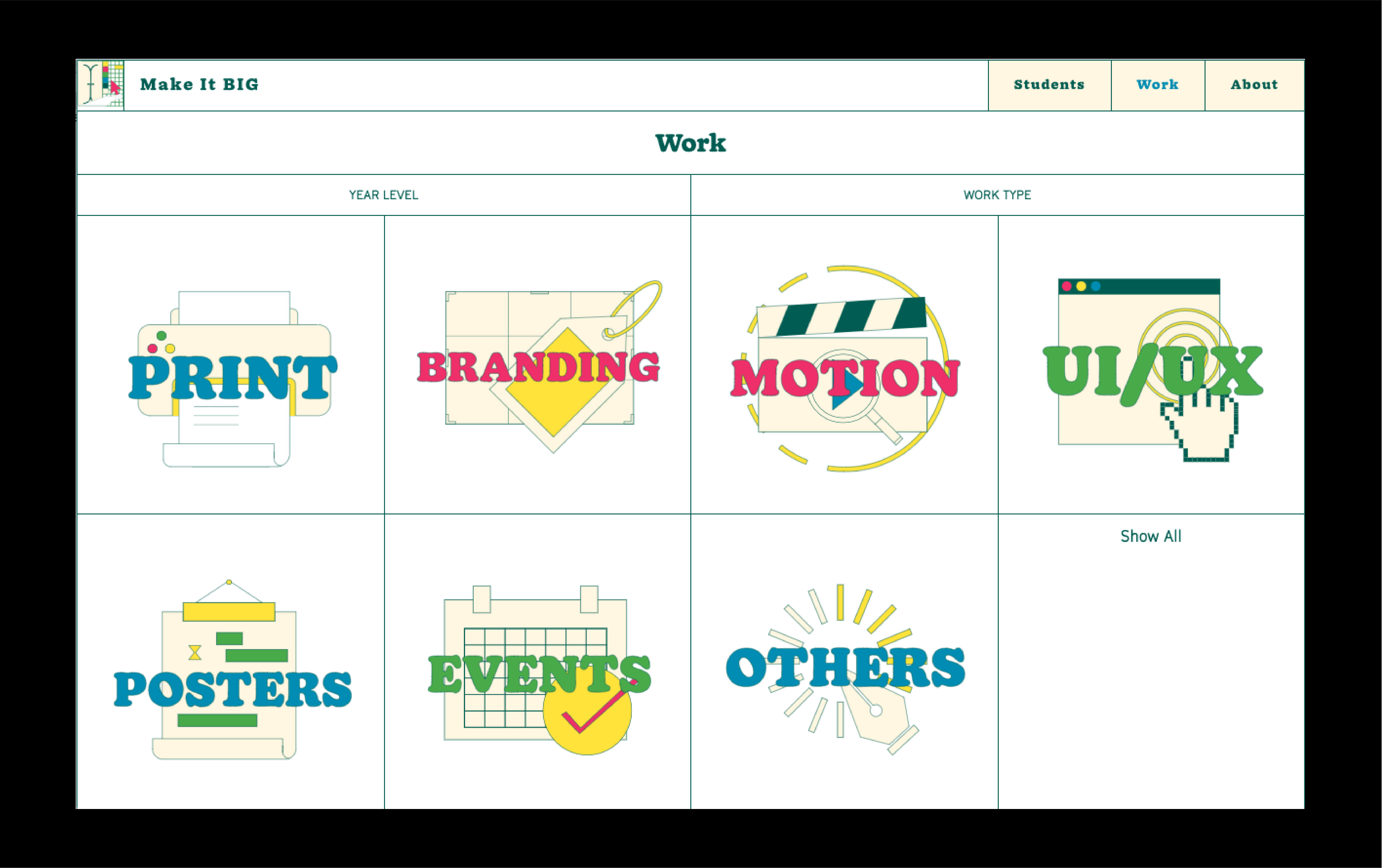
The Work Page is a collection of thumbnails of all the projects on the site. Additionally, you can filter all the projects by both student year levels and the type of work.
︎︎︎ STUDENT PROJECTS ︎︎︎


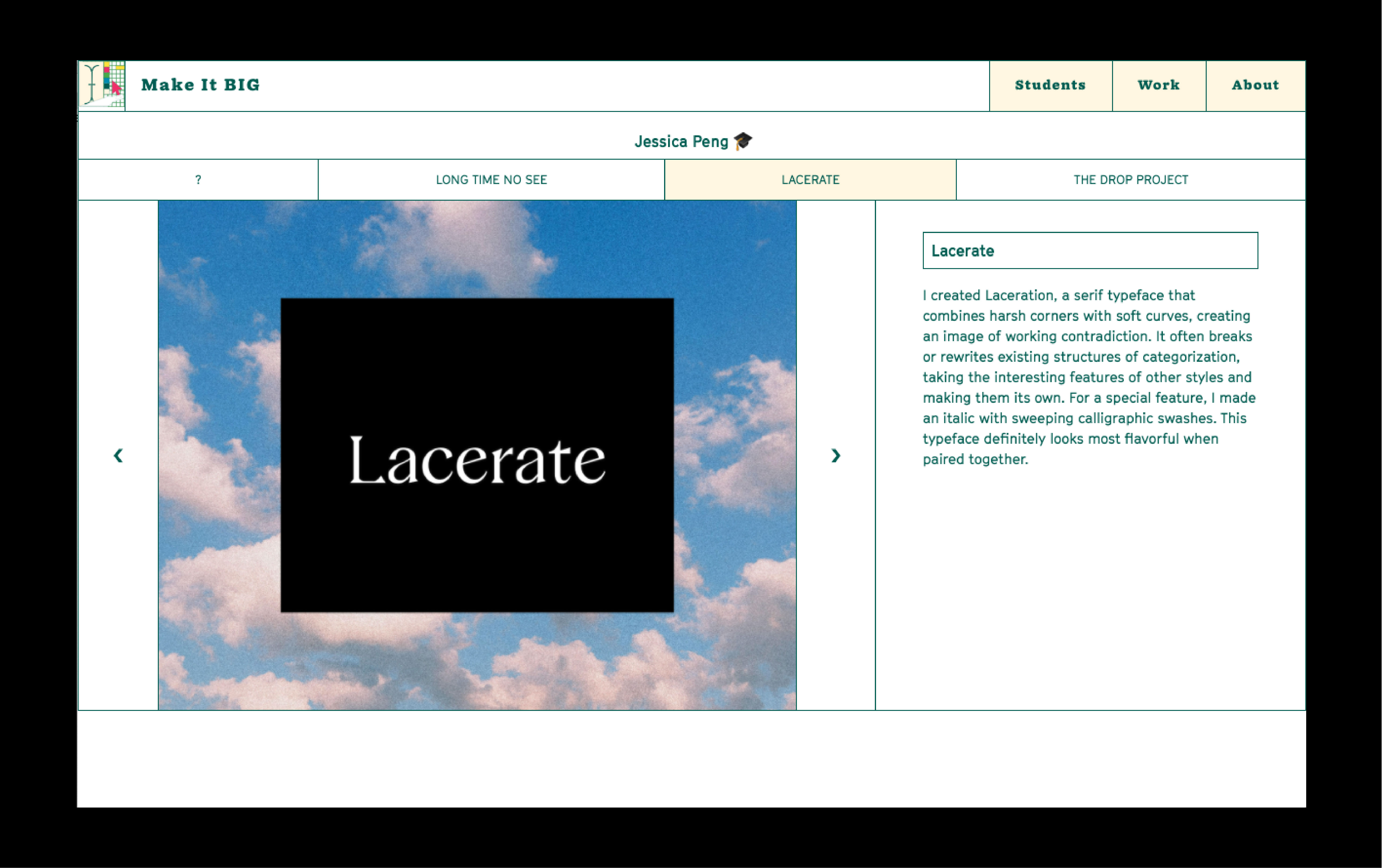
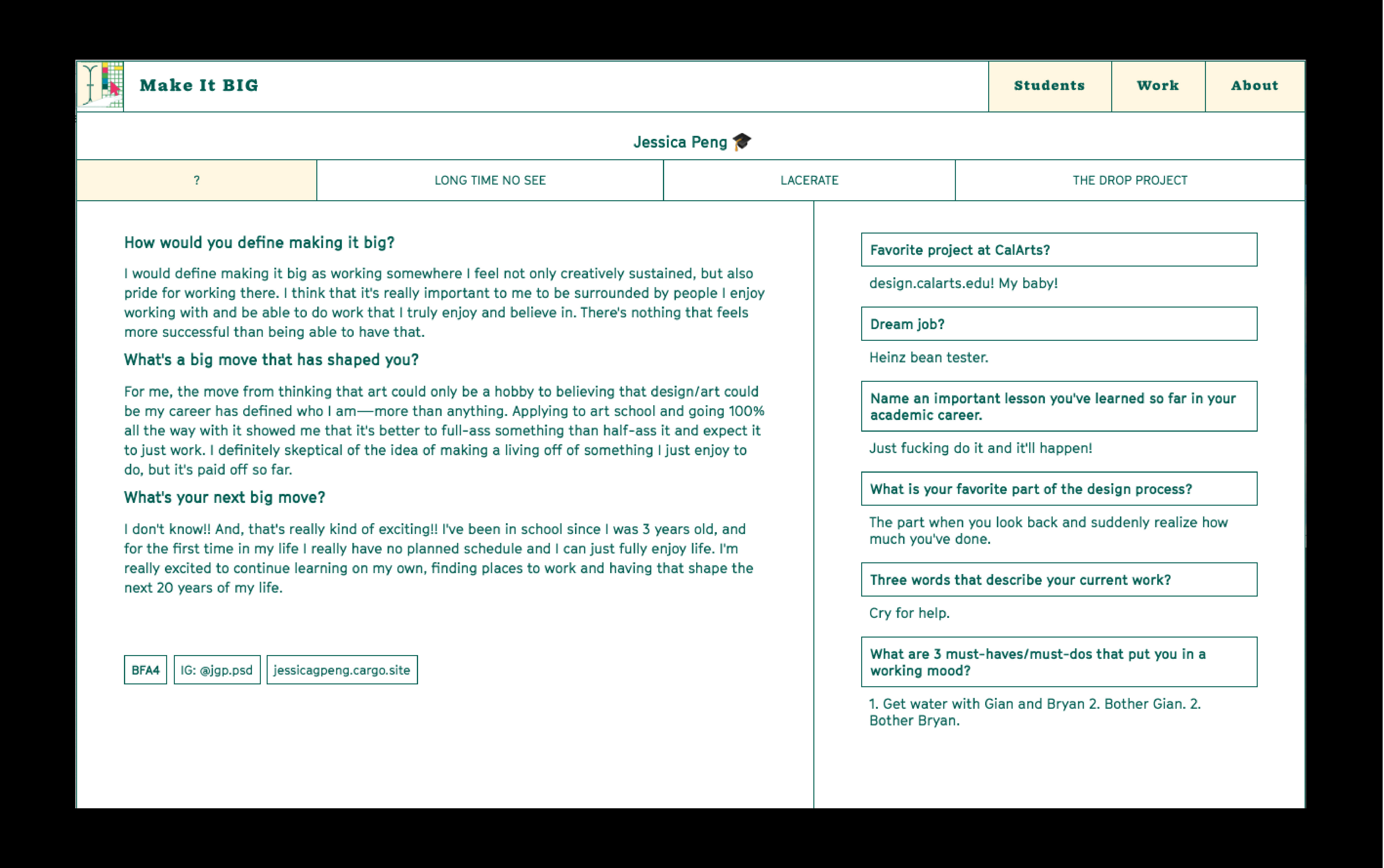
For every student who submitted work, we created a personal page to showcase their projects. Featuring up to four projects of any medium, every student was given a space to exhibit what they created in the last year. Making use of the digital medium, we also asked students to fill out a survey with questions pertaining to our theme of making it big.
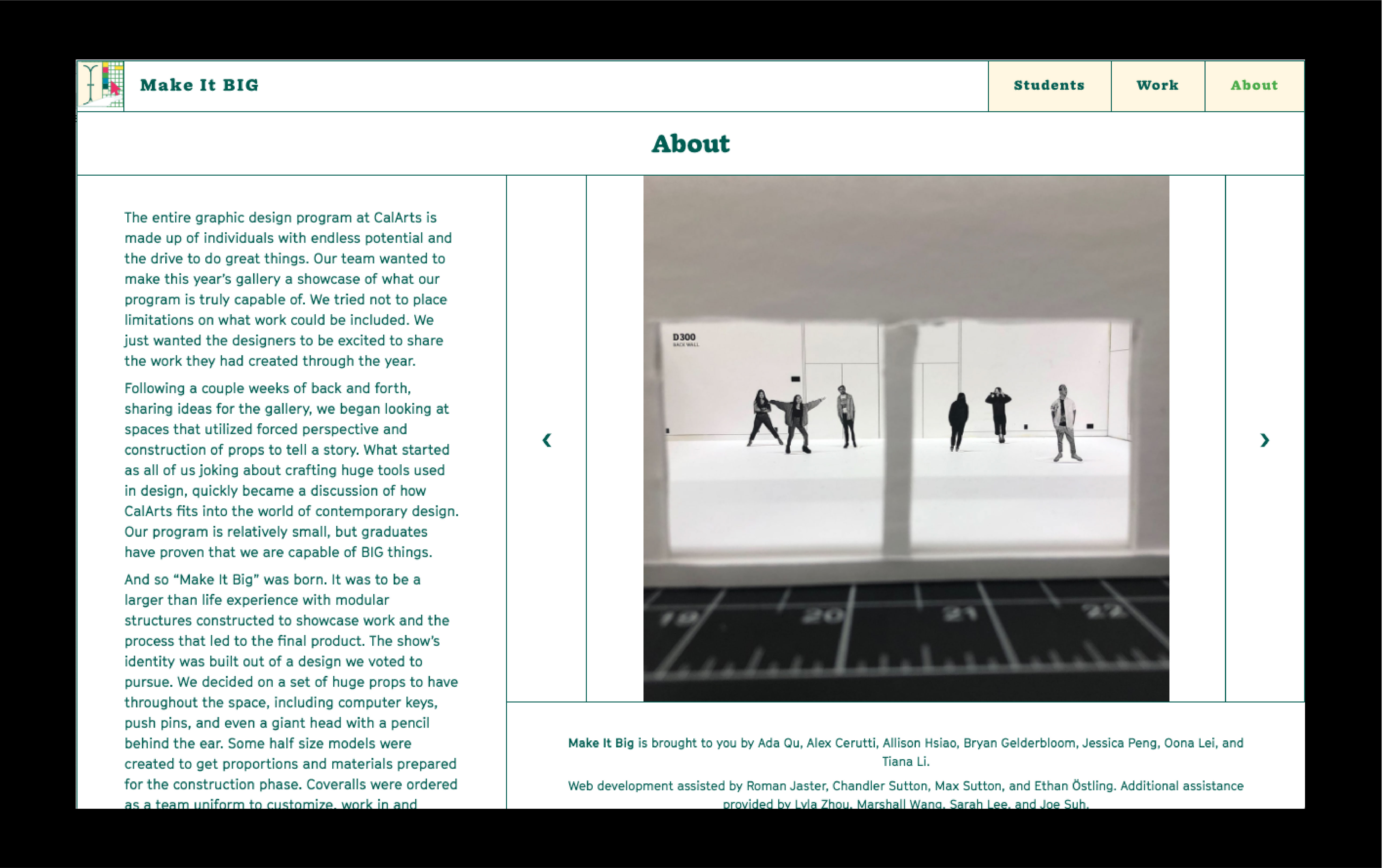
︎︎︎ ABOUT ︎︎︎

From before we were forced to go digital, we wanted to highlight the spirit of the CalArts Design Program. We decided that showcasing some of the fun photos we’ve taken along the way would be a great heartfelt way to show how much of a family our program really is. Additionally, Bryan Gelderbloom wrote a thorough artists’ statement about our journey taken.
See the site for yourself, here.
︎︎︎ THANK YOU ︎︎︎
Coding Assistance: Roman Jaster, Chandler Sutton, Max Sutton, and Ethan Östling
Branding/Design in Collaboration with: Tiana Li, Oona Lei, and Bryan Gelderbloom
Guidance & Inspiration: Gail Swanlund